
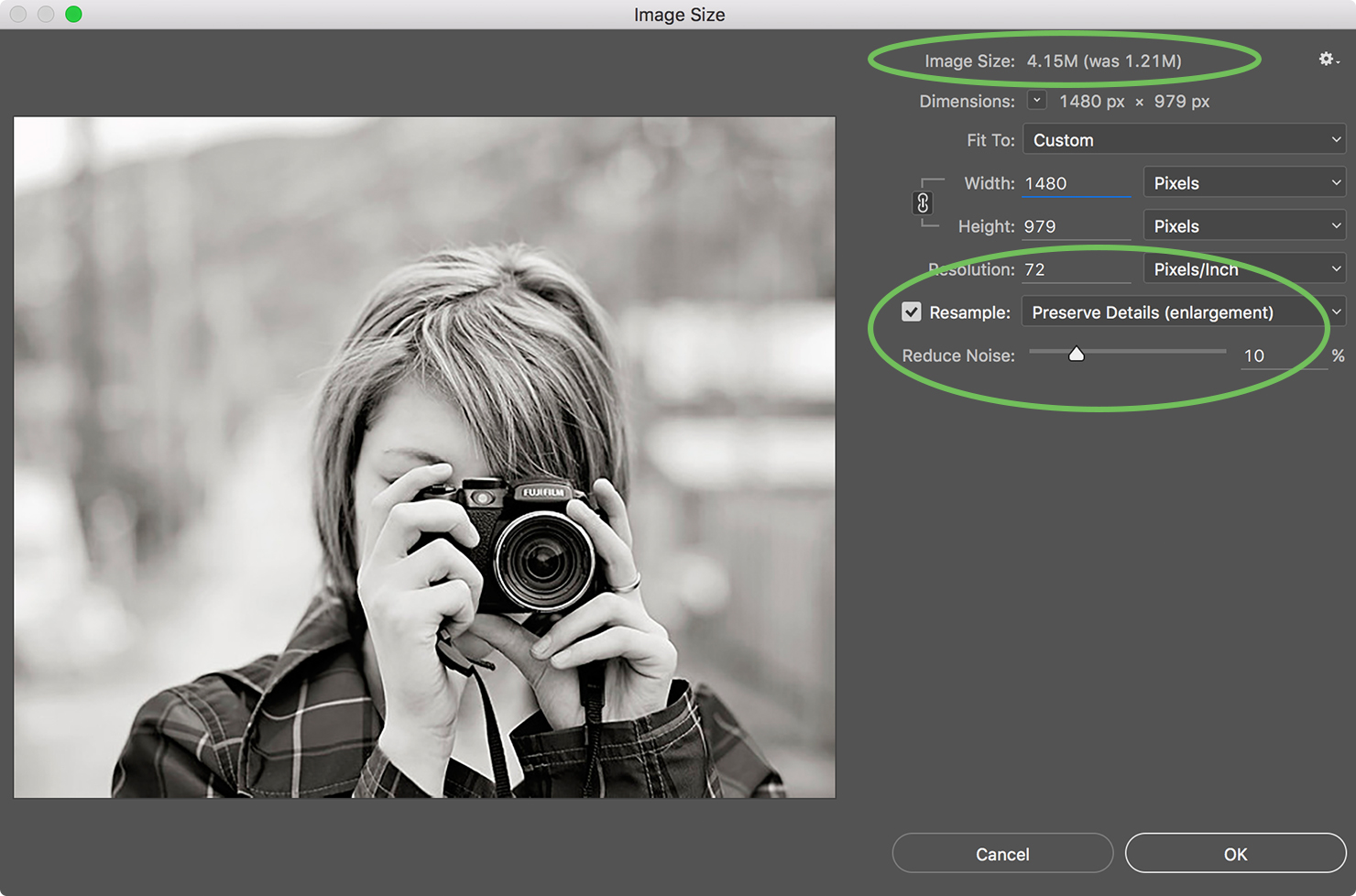
This is really fast on an empty cache, and all the headers are stripped away with the images served as immutable.īandwidth is not always the bottle neck. I use a commercial CDN to access my origin server which has its own cache. By doing the resize and format conversion in one hit I get better image quality and better compression. I use VIPS to achieve this and in a resize for a thumbnail I go from the big originals supplied by the artist, use the VIPS resize algorithm, turn off colour sub sampling for small thumbnails, selectively trimming the whitespace.īy going from a big JPG to a smal webp I am not using an intermediate step of a small JPG that gets converted. To get the colours right I do things with the profile so that everything can be done in Adobe with it working out alright on all devices with sRGB assumed. It is the image header that is read, not the file extension. The trick to it is that if a JPG is requested then you can serve whatever format you like so long as the browser can read it. I did not get great results from AVIF but I am good with webp. I have a thumbnail resizer that varies the output on the basis of the accept header value, to invariably serve webp instead of JPG or PNG. Then remove avif files with size > webp files (this can happen on smaller dimensions). for gifs I would use gifsicle, but I don't have gifs use pngquant to optimize pngs inplace ("-ext.


use jpegoptim to optimize jpegs inplace use use avifenc with fine graned params (I use docker, beause avifenc did not compile on my server) use cwebp or avif images wherever possible use resized lossless png images as source for avifenc, since it does not support resize atm use vipsthumbnail instead of imagick (way faster) shrivel.json including command line tools and parameters to shrink different kind of image formats (shrivel is a task runner for shrinking images using command line tools, I recently built for my blog, unfortunately without release yet). To everyone who is interested, here is a part of my.


 0 kommentar(er)
0 kommentar(er)
